
Material ui examples, material design ui kit xd
Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.

Matta Material design UI Kit CSForm
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.

Adobe XD Android UI Kits Adobe XD Elements
Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?

Material You UI Kit Adobe Xd
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm
Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.

Material Design UI Kit For Adobe Xd Free PSD Templates
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Adobe XD Google Material UI Kit Nextflow
An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
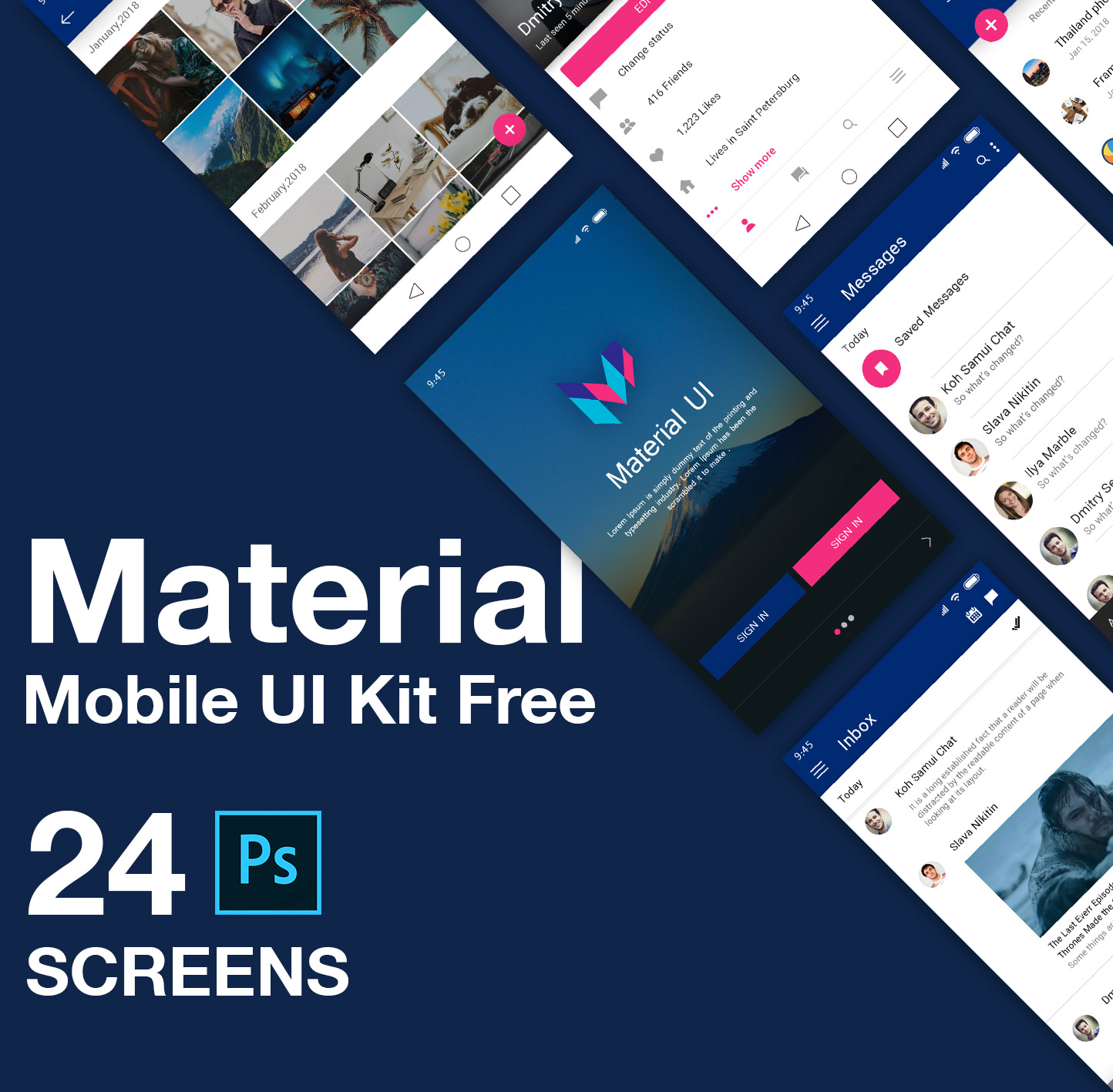
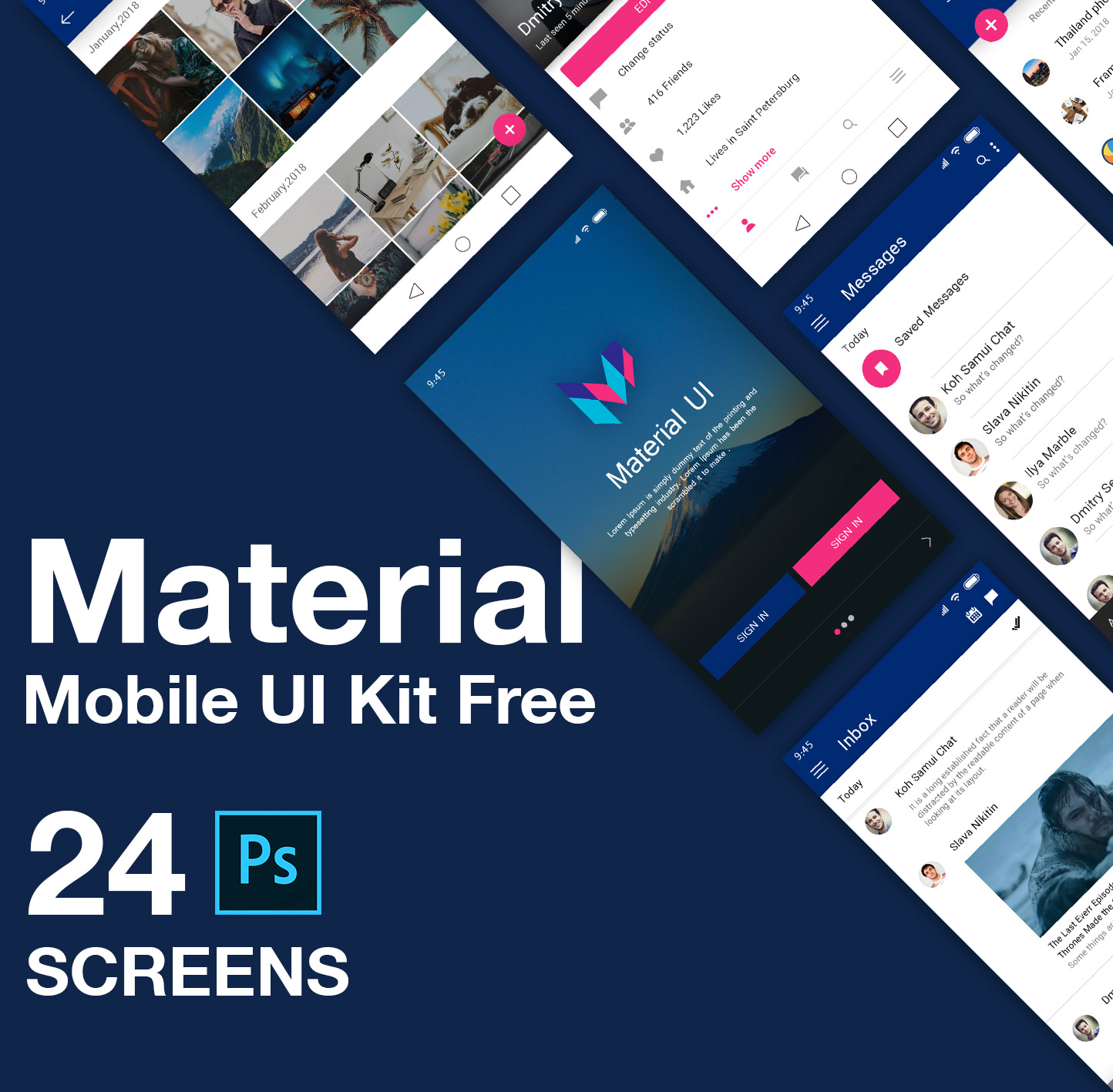
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://img.glyphs.co/img?src=aHR0cHM6Ly9zMy5tZWRpYWxvb3QuY29tL3Jlc291cmNlcy9NYXRlcmlhbC1VSS1LaXQtUHJldmlldy0xLmpwZw&q=90&enlarge=true&h=1036&w=1600" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-kit-medialoot.webp';"><br><h3>Material UI Kit — Medialoot</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p><img src ="https://www.designyourway.net/blog/wp-content/uploads/2019/06/furniture-700x529.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=the-best-adobe-xd-ui-kits-free-and-premium.webp';"><br><h3>The best Adobe XD UI kits (free and premium)</h3><p>Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;</p><img src ="https://cdn.dribbble.com/users/372375/screenshots/14366270/media/5a34b54d1d91cedddcb44f05c949f02d.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=materialx-design-system-ui-kit-for-figma-by-roman-kamushken-for-setproduct-on-dribbble.webp';"><br><h3>MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble</h3><p>Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.</p><img src ="https://www.uidownload.com/files/262/652/974/material-design-ui-kit-free-preview-1.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit-free-free-psd-ui-download.webp';"><br><h3>Material Design UI Kit [Free] free psd UI Download</h3><p>Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://xe.oparso.best/se/el-celler-de-can-roca-michelin.html">El Celler De Can Roca Michelin</a></li><li><a href="https://ky.oparso.best/se/lee-hoi-chuen.html">Lee Hoi Chuen</a></li><li><a href="https://jl.oparso.best/se/veteran-traktor-auktion.html">Veteran Traktor Auktion</a></li><li><a href="https://gu.oparso.best/se/martin-jean-luc.html">Martin Jean Luc</a></li><li><a href="https://bn.oparso.best/se/beautiful-hair-clips-for-thick-hair.html">Beautiful Hair Clips For Thick Hair</a></li><li><a href="https://df.oparso.best/se/neteller-close-account.html">Neteller Close Account</a></li><li><a href="https://br.oparso.best/se/universal-geneve-new-watches.html">Universal Geneve New Watches</a></li><li><a href="https://lb.oparso.best/se/swimming-pigs-bermuda.html">Swimming Pigs Bermuda</a></li><li><a href="https://qm.oparso.best/se/adobe-creative-cloud-2017.html">Adobe Creative Cloud 2017</a></li><li><a href="https://fe.oparso.best/se/garage-floor-epoxy-contractors-near-me.html">Garage Floor Epoxy Contractors Near Me</a></li><li><a href="https://sz.oparso.best/se/lush-locations-nyc.html">Lush Locations Nyc</a></li><li><a href="https://rl.oparso.best/se/silymarin-skin-benefits.html">Silymarin Skin Benefits</a></li><li><a href="https://bq.oparso.best/se/anastasia-blush-trio-peachy-love.html">Anastasia Blush Trio Peachy Love</a></li><li><a href="https://bv.oparso.best/se/ari-gold-gif.html">Ari Gold Gif</a></li><li><a href="https://zx.oparso.best/se/pikachu-running-animation.html">Pikachu Running Animation</a></li><li><a href="https://hd.oparso.best/se/knitted-t-shirt-women-s.html">Knitted T Shirt Women S</a></li><li><a href="https://xf.oparso.best/se/spider-tattoo-meaning.html">Spider Tattoo Meaning</a></li><li><a href="https://yf.oparso.best/se/ford-kuga-interior.html">Ford Kuga Interior</a></li><li><a href="https://ke.oparso.best/se/dragon-s-crown-harpy.html">Dragon S Crown Harpy</a></li><li><a href="https://ne.oparso.best/se/secret-service-golden-circle.html">Secret Service Golden Circle</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 <a href='https://syrina.best'>De Oparso Best</a> - <a href="https://de.oparso.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>